As mobile marketing grows, new techniques and strategies emerge that beckon webmasters to “get with the program” or miss out on profits. Gone are the days of webmasters simply hoping their desktop websites will suffice for the mobile user, especially when faced with image-heavy eCommerce sites.
The imminent growth of mobile users is enticing some eCommerce webmasters to design mobile interfaces that please their current customers, but unfortunately, not all have taken advantage of these changes.
According to research;
- 79% of large online advertisers did not have mobile-optimized sites.
- 58% of mobile users expect websites to load as fast as desktop sites and even faster.
- 51% of consumers are more likely to purchase from retailers that have mobile-specific websites.
According to the same research, web retailers could increase consumer engagement by 85% with a mobile-specific website.
The Google experts also mentioned mobile optimization rules for webmasters that we can also apply to eCommerce mobile websites:
1. Keep it Simple
Regardless of how much content your desktop website contains, no mobile user wants to be bombarded with overwhelming data on a small screen.
Experts suggest making the content large enough to view at an arm’s length, but not too large that it cripples the user experience. Mobile users “on the go” will not want to scroll, expand the screen, or squint their eyes to see the data, especially when they are in transit and only have one hand available.
eCommerce websites have a lot of content to display because of product images and checkout pages. It can be difficult to “prune” a page while keeping the important elements in front and center. To simplify your page, consider adding your website’s search function at the top of your mobile design so users can search for products without being inundated by choices. Include category links that promote easy clicking
2. Design for the Thumb
Remember that the thumb is doing the clicking, not a mouse. Mobile user experience is diminished when users click buttons and links unintentionally because a design is not conducive to a small screen and normal-sized thumbs.
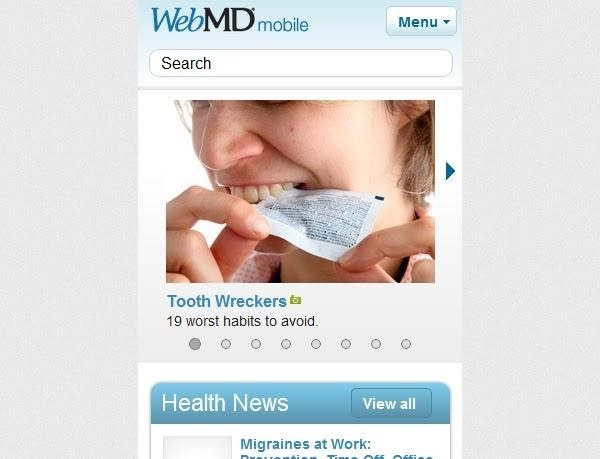
WebMD created nicely-sized topic boxes to display its most popular content. Each box has a dropdown menu for users to click to see more content. As the mobile user scrolls, he/she sees more categorized topic boxes. The dropdown menus help webmasters to maintain buttons at a decent size while keeping the page void of clutter so users don’t click on a link by mistake, get annoyed, and leave the website.
Ecommerce stores can apply the same principles to product groupings.

3. Think Fast!
Remember that mobile users are typically looking for a faster, more streamlined experience since they are using mobile devices. Except for some tablet owners, most mobile users won’t be sitting at home lounging on their couches. They will be “on the go” and need quick solutions.
Think about your key features and the most relevant content. What do your customers commonly search for when accessing your site via a mobile device?
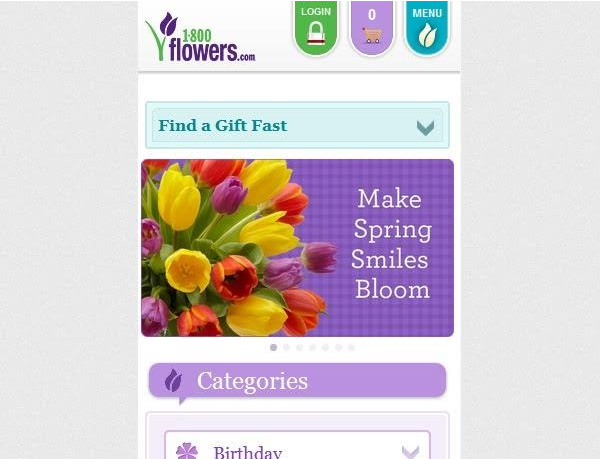
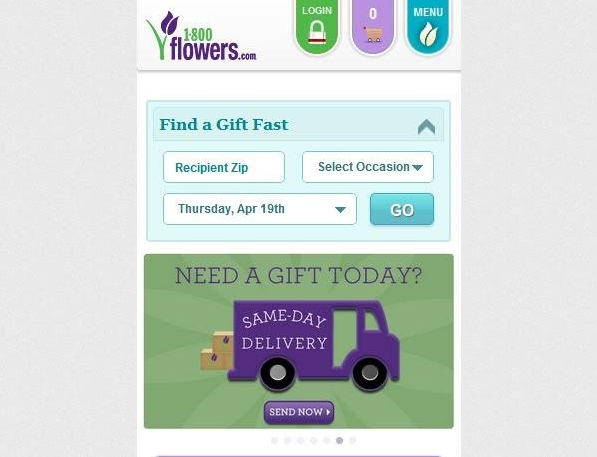
1-800 Flowers caters to its mobile users with a clever dropdown menu that says “Find a Gift Fast”. It allows customers to input a delivery date and zip code to send flowers “on the go.” The company knows its mobile customers will expect to find information rapidly and without difficulty. Its simple graphics and appealing interface accomplish this goal.


4. Make it Action-Oriented
For optimal conversions, provide a more transactional experience rather than simply a browsing experience.
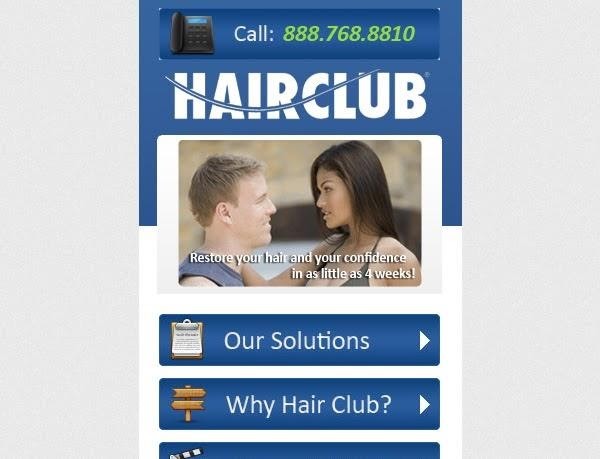
According to the Google mobile specialists, Hairclub.com caters to a transactional experience by including a phone number at the top of its mobile site as well as other valuable elements. This company does a lot of sales over the phone and its customers often need assistance from knowledgeable professionals. The website is catering to its mobile users’ needs because it understands its customers intimately.
Hairclub.com’s mobile site also caters to users who are not ready to call, but want additional information as well as those who may be first-time visitors with a desire to know “Why Hair Club?”

Mobile users want immediate gratification. Think about your mobile customers’ specific needs and what they would need to enjoy their mobile experience. Add these elements to the page so browsing turns into transactions, which leads to more sales.
5. Speed up Load Time
Slow load time deters most mobile users from accessing a website. Latency is a huge conversion killer. Load time is so important that Google uses it as one of their ranking factors.
Once you prioritize what your mobile users want, you can cut out the remaining content to speed up your mobile site.
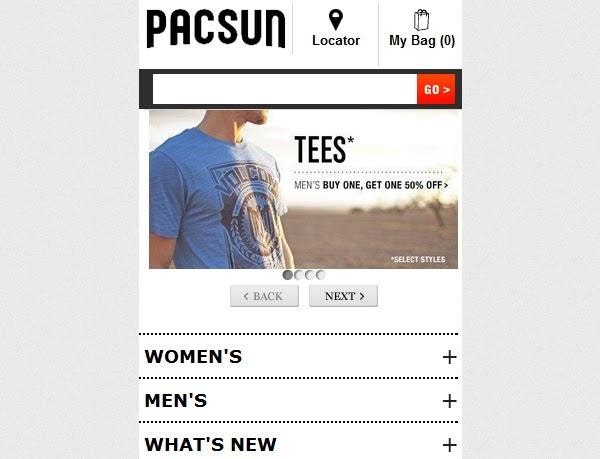
Pacsun’s desktop website contains extensive product inventory, promotions, and videos. But in an effort to lighten up their mobile website, they removed all of this content and focused on the elements that allow users to navigate the mobile site effortlessly. They use a helpful search box and a seamless category menu.

Tip: Test your load time regularly and on different devices. Check your analytics to see which devices mobile users are accessing to find your site and make those a priority.
6. Optimize the Experience for Local Stores
One out of three mobile searches involves a location-based store. If you run a local store, your customers should be able to find a map and directions to your store directly from your mobile site. Also, if you advertise promotions, your site should contain easy access to those discounts and coupons so customers can use them in your store without a hassle.
7. Focus on an Easy Checkout
eCommerce website owners must shorten the conversion process if they want to land mobile sales.
Here are some tips to streamlining the mobile checkout process:
- Reduce unnecessary fields. Use concise and readable text and quick login details if applicable.
- Provide guest checkout
- Use a zip code lookup tool to save users from typing more.
- Progress indicators – Marathon runners kick their motivation into high gear once they see the finish line. Progress indicators will show customers how many steps are left to the checkout process and also allow them to backtrack easily if changes are needed.
- Provide a phone number so you won’t lose customers if they have questions.
8. Check Your Mobile Analytics Data
How are users interacting with your mobile site? What pages are they visiting when they leave your site? What is the abandonment rate? How many pages are visitors viewing?
Analytics information is crucial to know how to give your mobile customers a superior buying experience. For example, if users are leaving at the checkout stage, test alternate pages to see if conversions increase. If your home page receives a lot of traffic, but people are not clicking through to more pages, the page may be too cluttered or confusing.
9. Allow Important Elements to Stand Out
When designing the mobile interface, make important elements easy to click with single-click buttons or horizontal bars. Keep the graphics simple and use colors to separate sections for ease of navigation and to call attention to discounts and coupons

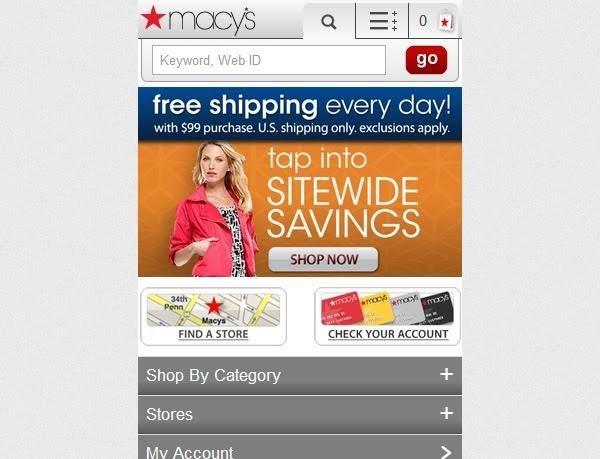
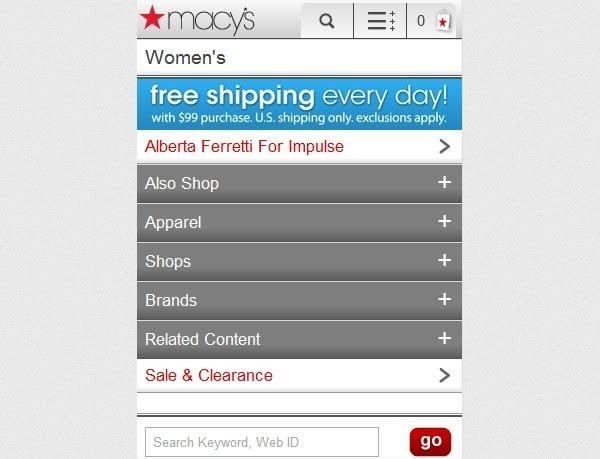
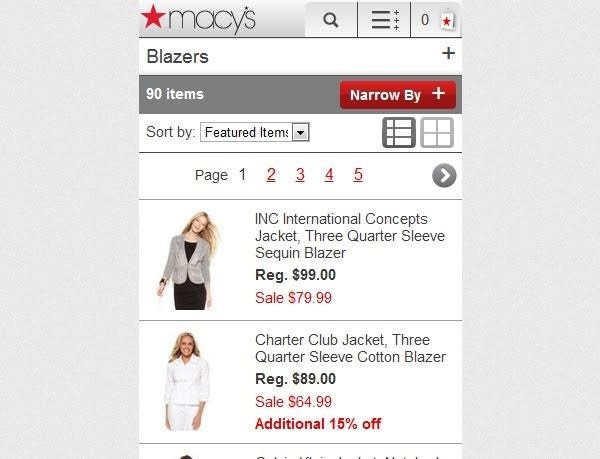
On category pages, Macy’s continued the home page format and included a search box at the bottom as well as calls to action.

On the product pages, offer enough product information to compel customers to click but not too much to cause them to leave. Macy’s displays a brief description, discounts, sale prices and a thumbnail image of the product. Make sure users can navigate easily by offering a sorting feature.

10. Test, test, and test some more…
Regardless of how well you designed your mobile interface, you will never know how well it performs unless you test different variations. The removal or addition of even one basic element can make a huge difference in conversions because every element is vitally important in the “micro” world of mobile interfaces.
With successful testing, you can determine the most relevant combination of design and content that entices your customers to not only remain on your mobile site but also to buy.

